Обзор Drag&Drop библиотек для JavaScript
В данной статье приведен обзор наиболее известных Drag&Drop библиотек. Оригинал: http://www.ajaxpath.com/drag-and-drop Смотрите также:
Dragable RSS boxes (сайт, пример) Этот скрипт использует Ajax для того чтобы читать данные из внешних RSS источников и показывать их содержимое в перетаскиваемых блоках. Также вы можете создать новый блок динамически прямо на странице. Т.к. библиотека выпущена недавно, ждите появление новго функционала в ближайшее время.
Этот скрипт использует Ajax для того чтобы читать данные из внешних RSS источников и показывать их содержимое в перетаскиваемых блоках. Также вы можете создать новый блок динамически прямо на странице. Т.к. библиотека выпущена недавно, ждите появление новго функционала в ближайшее время.
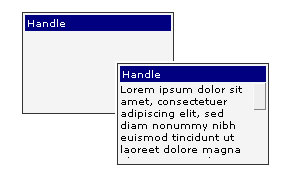
DOM Drag (сайт, пример) DOM Drag - это легкое и простое в использование API для всех современных DHTML браузеров. На данный момент проект находится в стадии более экспереметнального, поэтому не рекомендую его использовать в профессиональных приложениях. С другой стороны, эта библиотека может быть полезна для использования в простых проектах, где нужны минимальные возможности Drag&Drop.
DOM Drag - это легкое и простое в использование API для всех современных DHTML браузеров. На данный момент проект находится в стадии более экспереметнального, поэтому не рекомендую его использовать в профессиональных приложениях. С другой стороны, эта библиотека может быть полезна для использования в простых проектах, где нужны минимальные возможности Drag&Drop.
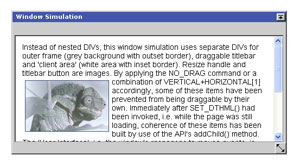
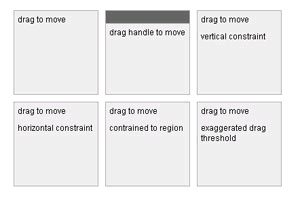
Walterzorn Drag&Drop (сайт, пример) Кросс-браузерная JavaScript библиотека, которая добавляет функциональность Drag&Drop для любых слоев или к изображениям. Вы можете ограничить наличие элементов, которые можно передвигать, изменить курсор или указать сразу несколько картинок доступных для перемещения. Скрипт работает практически во всех браузерах, не считая нескольких наиболее редко используемых.
Кросс-браузерная JavaScript библиотека, которая добавляет функциональность Drag&Drop для любых слоев или к изображениям. Вы можете ограничить наличие элементов, которые можно передвигать, изменить курсор или указать сразу несколько картинок доступных для перемещения. Скрипт работает практически во всех браузерах, не считая нескольких наиболее редко используемых.
X Library (сайт, пример) Ничем не примечательная Drag&Drop библиотека
Ничем не примечательная Drag&Drop библиотека
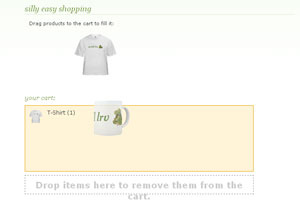
Drag-and-Drop extension for Prototype (сайт, пример) Эта библиотека позволит не только использовать технику Drag&Drop, но еще позволит сортировать перемещаемые элементы. Укажите какие элементы можно использовать в качестве перемещаемых, а также элементы которые можно вставлять в требуемые блоки. Используйте сортировку (элементы, дети которых могут быть отсортированы внутри своего родителя).
Эта библиотека позволит не только использовать технику Drag&Drop, но еще позволит сортировать перемещаемые элементы. Укажите какие элементы можно использовать в качестве перемещаемых, а также элементы которые можно вставлять в требуемые блоки. Используйте сортировку (элементы, дети которых могут быть отсортированы внутри своего родителя).
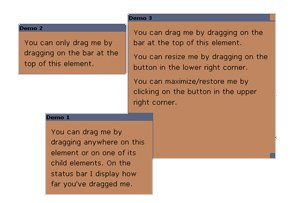
Toolman DHTML (сайт, пример) Используйте эту простую библиотеку если захотите создать простую по функциональности свою собственную
Используйте эту простую библиотеку если захотите создать простую по функциональности свою собственную
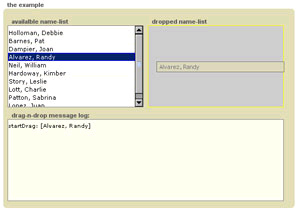
Rico (сайт, пример) Одна из самых богатых по возможностям библиотека для расширенной функциональности ваших приложений. Rico предоставляет полную поддержку Ajax, полное управление перемещаемыми объектами и поддержку кинематических эффектов.
Одна из самых богатых по возможностям библиотека для расширенной функциональности ваших приложений. Rico предоставляет полную поддержку Ajax, полное управление перемещаемыми объектами и поддержку кинематических эффектов.
DragLib (сайт, пример) Полезен, если хотите быстро создать какой-либо элемент на странице перемещаемым.
Полезен, если хотите быстро создать какой-либо элемент на странице перемещаемым.
Yahoo User Interface Library (сайт, пример) Позволяет все внимание сконцентрировать на логике ваших приложений, т.к. для использования API вам часто понадобится всего лишь пар строк кода. Поддерживает широкий набор стандартных элементов для перетаскивания.
Позволяет все внимание сконцентрировать на логике ваших приложений, т.к. для использования API вам часто понадобится всего лишь пар строк кода. Поддерживает широкий набор стандартных элементов для перетаскивания.
Anatomy of a Drag and Drop

1 комментарий:
Спасибо за подборку :) Побольше таких ;-)
Отправить комментарий